ダッシュボードを作成するとき、データに集中するあまりデザインを意識し忘れることがあります。
私はSisenseのUXデザイナーであり、データを視覚的にわかりやすく効果的に表示することの重要性を理解しています。しかし、実際にはそれは容易なことではありません。本当に伝えたいことを考えながら、無限とも思える色やスタイル、レイアウトから適切なものを選択しなければいけません。今回、私の経験から、伝えたいことがわかりやすく伝わるダッシュボードを作成するための、ウィジェットを設計する上で基礎となるいくつかのルールをまとめました。
一貫性を保つ
一つのダッシュボードに同じ種類のウィジェットを作る場合、全て同じデザインで作成してください。例えば、四つのインジケータウィジェットが並ぶならば、それらは全て同じ色で同じ場所にまとめるべきです。例えば、インジケータは全て青色で、ダッシュボードの右列に並べるようにしたとしましょう。そうすると、エンドユーザーは一度このダッシュボードを見れば、「インジケータは青色で右側にある」という認識を持ちます。その結果、二回目以降に、このダッシュボードを見たときも、同じ情報が必要なときには同じ色を同じ場所から探せばすぐに見つけ出すことができます。
一貫性はウィジェットスタイルのみにとどまるものではありません。カラーテーマに関してはダッシュボード全体で一貫性を保つべきです。色やスタイルを全体で統一することで、まとまった印象を醸し出すことができ、より高度なダッシュボードに見えることから、ユーザーのダッシュボード上にある情報への信頼度があがります。
正しい色を使う
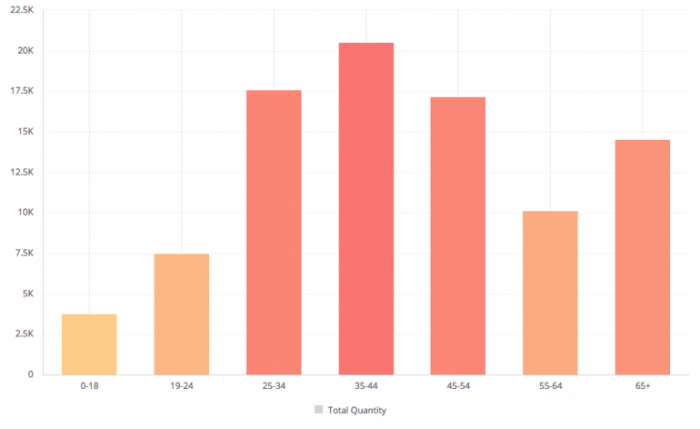
データに対応した、正しい色の選択をしましょう。ハッキリとわかりやすい、直観的な色付けが有効です。例えば、イリノイ州の食糧消費率円グラフを作った場合ならば、トマトは赤色、キュウリは緑色、ニンジンはオレンジ色といった具合にするとわかりやすいでしょう。他にも、特定の値に対して特別な色を指定するのも良いです。下図の例では、緑色になっている棒グラフは従業員一人当たりの売上平均を超えている従業員を表しています。この例ではポジティブな結果を表すデータを、ポジティブなイメージのある緑色にしていますが、逆に平均以下の従業員にハイライトを当てる場合は、赤の基準線を引いて、棒のカラーを灰色にするといったデザインも可能です。

人気のウィジェットTOP5
ここまでは基本的なデザインのポイントをご紹介しました。ここからは特定のウィジェットに関してもう少し深掘りをしていきます。まずは、Sisenseユーザーがもっとも使用しているウィジェットの上位5つを見ていきましょう。
1. ピボットテーブル
ピボットテーブルは一見デザインの余地などないウィジェットに見えますが、実はいくつか改善する術が存在します。まず一つ目に、行ごとに色を交互につける手段があります。このようにすることで、ユーザーは一つ一つの行を目で追うことが容易になります。それに加え、行と行を見分けることも容易になり、1行のデータを別の行として見てしまうような事態を防ぐことができます。
二つ目に、テーブルの中にある特定の値に色を付けることも有用なデザインになります。下図の例では「Total Revenue」の列がオレンジ色になっています。この様にすることで、ピボットテーブル内にある重要な情報を強調することができます。

2. インジケータ
インジケータはKPIをシンプルにわかりやすく可視化するウィジェットです。しかし、ユーザーが見ているKPIの重要性を理解するためには、ある程度の文脈を認識させる必要があります。そのため、インジケータにはわかりやすく大きなタイトルを付けるようにしましょう。また、数値を表すインジケータはシンプルなスタイルで、極力数字が大きくなるような配置を意識します。
既に言及していることではありますが、全てのインジケータに同じ色を使用することも重要です。色を統一することにより全体にまとまりができ、ユーザーが混乱することなくダッシボード全体を見渡すことができます。ただし、例外もあります。それは、ダッシュボード自体がとても長く、いくつかのセクションに分かれているときです。この場合は、それぞれのテーマにあわせて色を分けて区別させることも良い選択でしょう。
また、ゲージ形式のインジケータも場合によっては有効です。ゲージ形式のインジケータはゴールがある場合のKPIの進捗をわかりやすく表示することができます。こちらの形式についてもゲージの厚みやラベル、タイトルなどを編集してよりわかりやすいデザインにすることが可能です。


3. 棒グラフ
棒グラフは値や項目を比較するときに使用します。X軸にカテゴリーを置き、Y軸に値を表示させますが、Y軸にはグリッド線も表示させることをオススメします。グリッド線があれば、ユーザーはY軸の値がどこまで伸びているのかを簡単に追うことができるでしょう。また、値の大きさによって棒の色を変えることも有効です。ただし、このとき使用する色にはよく注意しましょう。棒の上に数値のラベルを表示させることがありますが、このときラベルの色が暗いときは棒の色を明るく、ラベルの色が明るいときは棒の色を暗くするなど、可読性を損なわない工夫が必要です。

4. 円グラフ
円グラフは、データの全体像から特定の部分へ掘り下げていく際に利用します。しかし、円グラフ内のカテゴリー分類が増えれば増えるほど、グラフの可読性が落ちていきます。円グラフをより見やすくするために、カテゴリーのラベルをグラフの隣に置きたくなるときもあるでしょう。しかし、これには注意が必要です。数多くのカテゴリーが存在する場合、スペースの都合でラベルの後半が切れて表示されてしまいます。このような場合は、ラベルを使用するよりも凡例だけを表示した方がスッキリとして見やすいでしょう。
個人的に、円グラフを使用する際にはドーナツ型にすると見やすくなると思います。なぜならば、人間は円グラフを見ると無意識のうちに円の中心を見てしまい、値やラベルはその後視界に入るからです。ドーナツ型にすれば、視線はすぐに値やラベルに動きます。これこそがドーナツ型円グラフの最大の利点と言えるでしょう。


5. 折れ線グラフ
折れ線グラフはデータの傾向や急速な変化をとらえることができるウィジェットです。非常に有用なため、ダッシュボードには必要不可欠なものですが、それと同時にいくつもの落とし穴が存在します。
折れ線グラフは、複数のデータセットを扱っている場合、ごちゃごちゃした印象になります。このごちゃごちゃ感を避けるためには、それぞれの線ごとに異なる色を使用し、一つ一つを細く描画するとよいでしょう。各線に対するわかりやすい凡例を置くことも重要です。また、Y軸のグリッド線は必ず表示するようにしましょう。特に、閾値となるような値の数が多いときはY軸グリッドが見やすさを保つ上で大切です。折れ線グラフの上にマーカーを置くのも見やすさを向上させる有効な手段です。ただし、線の数が多いときにマーカーを置くと全体がごちゃごちゃした印象になるため、使いどころには気を遣いましょう。

データとデザイン
よりわかりやすく直観的なダッシュボードを提供する上で大切なのは、使用データとデザインを合わせることです。これは、デザイン経験がなくとも問題ありません。簡単にできて、かつインパクトが大きい方法は、直接ユーザーと話すことです。彼らがどのようにダッシュボードを見て、なにが好きで、なにが好きでないのかを聞き出し、デザインへと反映しましょう。ユーザーの意見とこの記事の情報を合わせれば、きっとあなたにも効果的なウィジェットを作ることができるでしょう。
この投稿に記載されているすべてのデータは情報提供のみを目的としており、正確ではありません。前もってご了承ください。
本記事は、Sisense社の許諾のもと弊社独自で記事化しました。
https://www.sisense.com/blog/how-to-design-widgets-for-instant-impact/
※ Sisense は、Sisense Inc の商標または登録商標です。
※ その他の会社名、製品名は各社の登録商標または商標です。
※ 記事の内容は記事公開時点での情報です。閲覧頂いた時点では異なる可能性がございます。
キーワード
注目の記事一覧
-
 予測分析で意思決定を加速化。自動機械学習「Qlik AutoML」とは
予測分析で意思決定を加速化。自動機械学習「Qlik AutoML」とは
-
 AI・機械学習・アナリティクスで成功するための4つの戦略
AI・機械学習・アナリティクスで成功するための4つの戦略
-
 データプレパレーションプロセスとETLにAIが活躍できる7分野
データプレパレーションプロセスとETLにAIが活躍できる7分野
-
 データの可視化に必須のチャート13選
データの可視化に必須のチャート13選
-
 SAP 生成AIアシスタント/コパイロット「Joule(ジュール)」
SAP 生成AIアシスタント/コパイロット「Joule(ジュール)」
月別記事一覧
- 2025年3月 (1)
- 2025年2月 (1)
- 2025年1月 (1)
- 2024年12月 (1)
- 2024年10月 (1)
- 2024年8月 (1)
- 2024年7月 (2)
- 2024年6月 (1)
- 2024年4月 (1)
- 2024年2月 (1)
- 2024年1月 (1)
- 2023年9月 (1)

